Создаем раздвижную панель с помощью CSS и jQuery
Мы все чаще и чаще видим людей использующих на своих сайта горизонтально раздвижные панели. Зачастую все это выглядит очень привлекательно. Используются такие панели чаще всего в форме контактов, обратной связи.
Отмечу сразу что такие панели не очень хорошо влияют на юзабилити, но для красоты и подчеркивания индивидуальности вашего блога (сайта) они сделают свое дело.
План действий:
нам будут нужны такие файлы
- index.html
- style.css
- фраймворк jQuery (скачать здесь)
- изображения, есть в архиве с уроком (скачать здесь)
ну еще я дум нам понадобятся умелые руки 😉
Создаем файл index.html и в самое его начало вставляем полюбившиеся нам строки. В этой части мы объявим доктайпы и подключим нужные нам файлы
<!doctype html> <html lang="en"> <head> <title>Создаем панельку =)</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel='stylesheet' href="style.css" type="text/css" media="all" /> <script type="text/javascript" src="jquery.min_.js"></script> </head> <body>
Теперь пришло время заняться разметкой документа. Для этого в него мы вставляем вот этот код. Тут мы разметим:
- название урока в теге h1
- описание к уроку тег h2
- ссылку для возврата к уроку(это в моем случае)
- произвольный текст
<div id="container"> <h1>Создаем раздвижную панель с помощью CSS и jQuery</h1> <h2>В этом уроке используем абсолютное позиционирование для панели</h2> <a>Вернутся чтобы проссмотреть урок</a> <div class="content">Произвольный текст. Здесь вы пожете выводить ваши все заметки вашего блога</div> </div>
Теперь вставим разметку для панели, и кнопку которой мы ее будем открывать
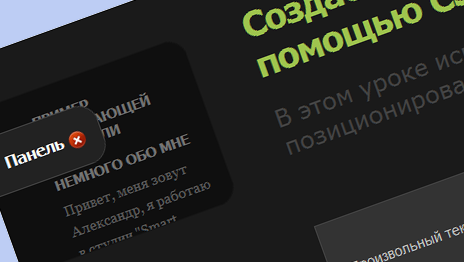
<div class="panel"> <h3>Пример выезжающей паленели</h3> <h3>Немного обо мне</h3> Привет, меня зовут Александр, я работаю в студии "Fresh IT". Занимаюсь web разработкой, и разной дрянью <div class="columns"> <div class="colleft"> <h3>Навигация</h3> <ul> <li><a title="home">Главная</a></li> <li><a title="about">Обо мне</a></li> <li><a title="portfolio">Портфолио</a></li> <li><a title="contact">Контакты</a></li> <li><a title="blog">Блог</a></li> </ul> </div> <div class="colright"> <h3>Ссылки друзей</h3> <ul> <li><a title="Twitter">Twitter</a></li> <li><a title="DesignBump">DesignBump</a></li> <li><a title="Digg">Digg</a></li> <li><a title="Del.Icio.Us">Del.Icio.Us</a></li> <li><a title="DesignMoo">DesignMoo</a></li> </ul> </div> </div> </div> <a class="trigger" href="#">Панель</a>
Ну вот, пол пути прошли, теперь добавим CSS:
body {
background:#1a1a1a;
text-align:left;
color:#666;
width:700px;
font-size:14px;
font-family:georgia, 'time new romans', serif;
margin:0 auto;
padding:0;
}
a:focus {
outline: none;
}
h1 {
font-size: 34px;
font-family: verdana, helvetica, arial, sans-serif;
letter-spacing:-2px;
color:#9FC54E;
font-weight:700;
padding:20px 0 0;
}
h2 {
font-size: 24px;
font-family: verdana, helvetica, arial, sans-serif;
color:#444444;
font-weight: 400;
padding: 0 0 10px;
}
h3 {
font-size:14px;
font-family:verdana, helvetica, arial, sans-serif;
letter-spacing:-1px;
color:#fff;
font-weight: 700;
text-transform:uppercase;
margin:0;
padding:8px 0 8px 0;
}
p {
color:#cccccc;
line-height:22px;
padding: 0 0 10px;
margin: 20px 0 20px 0;
}
img {
border:none;
}
#container {
clear: both;
margin: 0;
padding: 0;
}
#container a{
float: right;
background: #9FC54E;
border: 1px solid #9FC54E;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomleft: 20px;
-webkit-border-bottom-left-radius: 20px;
text-decoration: none;
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px;
font-weight: 700;
}
#container a:hover{
float: right;
background: #a0a0a0;
border: 1px solid #cccccc;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomleft: 20px;
-webkit-border-bottom-left-radius: 20px;
text-decoration: none;
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px;
font-weight: 700;
}
.content {
font-style:normal;
font-family:helvetica, arial, verdana, sans-serif;
color:#ffffff;
background:#333333;
border:1px solid #444444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomleft: 20px;
-webkit-border-bottom-left-radius: 20px;
margin: 30px 0 50px;
padding: 15px 0;
}
.content p {
margin: 10px 0;
padding: 15px 20px;
}
* html .panel {
position: absolute;
}
.panel {
position: fixed;
top: 50px;
left: 0;
display: none;
background: #000000;
border:1px solid #111111;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
width: 330px;
height: auto;
padding: 30px 30px 30px 130px;
filter: alpha(opacity=85);
opacity: .85;
}
.panel p{
margin: 0 0 15px 0;
padding: 0;
color: #cccccc;
}
.panel a, .panel a:visited{
margin: 0;
padding: 0;
color: #9FC54E;
text-decoration: none;
border-bottom: 1px solid #9FC54E;
}
.panel a:hover, .panel a:visited:hover{
margin: 0;
padding: 0;
color: #ffffff;
text-decoration: none;
border-bottom: 1px solid #ffffff;
}
* html a.trigger{position: absolute;}
* html a.trigger:hover {position: absolute;}
a.trigger{
position: fixed;
text-decoration: none;
top: 80px; left: 0;
/*top: 80px; right: 0;*/
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px 40px 20px 15px;
font-weight: 700;
background:#333333 url(images/plus.png) 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.trigger:hover{
position: fixed;
text-decoration: none;
top: 80px; left: 0;
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px 40px 20px 20px;
font-weight: 700;
background:#222222 url(images/plus.png) 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.active.trigger {
background:#222222 url(images/minus.png) 85% 55% no-repeat;
}
.columns{
clear: both;
width: 330px;
padding: 0 0 20px 0;
line-height: 22px;
}
.colleft{
float: left;
width: 130px;
line-height: 22px;
}
.colright{
float: right;
width: 130px;
line-height: 22px;
}
ul{
padding: 0;
margin: 0;
list-style-type: none;
}
ul li{
padding: 0;
margin: 0;
list-style-type: none;
}
Ну вот, все размечено, пришло время добавить jQuery.
<script type="text/javascript">
$(document).ready(function(){
$(".trigger").click(function(){
$(".panel").toggle("fast");
$(this).toggleClass("active");
return false;
});
});
</script>
Этот код вам нужно вставить после подключаемого jQuery фраймворка.
Все панелька готова, теперь вы можете проссмотреть демо, или скачать урок
Идейный вдохновитель spyrestudios.com
Также вы можете посмотреть как создавать раздвижные ссылки при помощи CSS