Онлайн-CSS помощьники (часть 1)
Рад приветствовать, эта статья будет посвящена, в наше время весьма популярным онлайн CSS-генераторам, который до невозможности облегчают жизнь разработчику. Итак можно приступить.
Вот два неплохих CSS-генератора для работы со шрифтами. В этих генераторах вы можете наглядно протестировать созданные вами шрифты, а во втором генераторе даже посмотреть как они будут выглядеть в Win XP, Mac, Win Vista.
C помощью этого генератора вы можете создать шаблон совместимый со стандартами.
http://developer.yahoo.com/yui/grids/builder/
и вот еще один генератор для создания макета сайта, мне он понравился больше чем предидущий
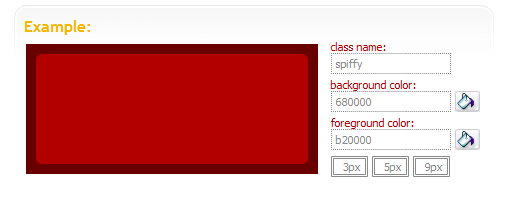
Ну кто не любит скругленные уголки у блоков, ( кстати как скруглить уголки у блока, я описывал вот в этой статье) этот генератор специально для этого
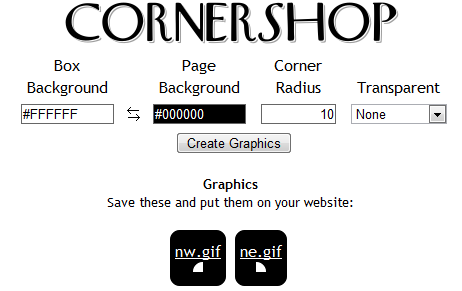
Вот еще один один сервис, с очень простым интерфейсом, правда этот генератор использует картинки для закругления углов. Верний как по мне лучше