Настройка заголовков безопастности в NGINX
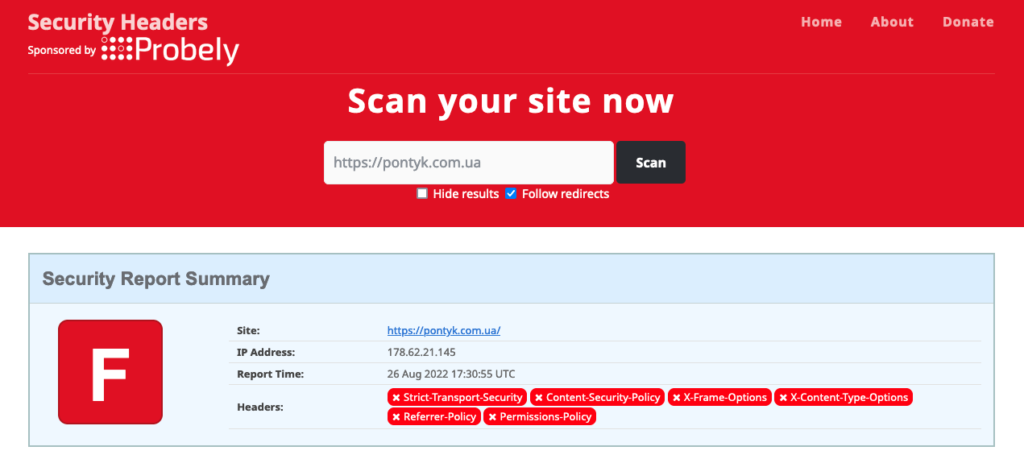
Для проверки заголовков можно воспользоваться сервисом securityheaders.com
Результат проверки моего сайта (все очень и очень печально и нужно исправлять ситуацию):
Strict-Transport-Security
Принудительное использование защищенного соединения, HSTS
Запрещает использование HTTP, активирует форсирование защищенного HTTPS-соединения, автоматически преобразует HTTP-запросы в HTTPS, блокирует попытки пользователя пройти дальше сообщения о проблемах с сертификатом. Отражает попытки перехвата трафика с применением поддельного сертификата.
Директивы:
- max-age — интервал в секундах, в течение которого сайт будет отвечать по защищенному протоколу. Рекомендуется указывать не менее 18-ти недель.
- includeSubDomains — указывается при необходимости распространения на поддомены.
- preload — применяется при необходимости добавления сайта в предопределенный список HSTS.
Код Nginx (в блок server, далее все описанные заголовки будут туда добавляться)
add_header Strict-Transport-Security "max-age=10886400?; includeSubDomains";
Content-Security-Policy
Политика защиты контента (CSP).
Противостоит кликджекингу, попыткам внедрения кода и XSS-атакам. Суть заключается в том, чтобы указать серверу безопасный источник хранения и получения контента, например, скриптов, стилей, изображений и т.п. Загрузка с источников, не указанных в белом списке, блокируется. Поэтому если на вашем веб-ресурсе используется CDN, счетчики метрики и прочие скрипты, использующие внешние подключения, обязательно добавьте их.
Основные директивы:
- default-src — источники по умолчанию;
- script-src — скрипты;
- object-src — плагины (в т.ч. Flash и Java);
- style-src — стили;
- img-src — изображения;
- media-src — видео и аудио;
- frame-src — фреймы;
- font-src — шрифты;
Полный список доступен здесь — https://owasp.org/www-project-secure-headers/#Content-Security-Policy.
Правила составления:
- если необходимо полностью запретить загрузку контента в рамках одной директивы, применяется — none;
- self — обозначает текущий домен;
- при перечислении url используется пробел.
Код Nginx:
add_header Content-Security-Policy "style-src 'self'";
X-Frame-Options
Заголовок ограничивает загрузку страниц сайта во фреймах. Снижает уязвимость перед кликджекинг-атаками.
Директивы:
- ALLOW-FROM — разрешена загрузка во фреймах только для указанного url
- SAMEORIGIN — разрешена загрузка страниц через фреймы, при условии, что это происходит в рамках одного домена
- DENY — накладывает полный запрет на загрузку сайта через фреймы сторонних ресурсов
Код Nginx:
add_header X-Frame-Options "SAMEORIGIN";
X-Content-Type-Options
Данный заголовок препятствует фишинговым атакам, работающих на основе изменения MIME-типов и несанкционированных хотлинков.
Даже если запретить пользователям сайта загружать исполняемые файлы, например, с расширением .js, злоумышленник может загрузить изображение или txt-файл на сервер с внедренным в него JavaScript-кодом и обратиться к нему напрямую через url, тем самым запустив его со всеми вытекающими последствиями.
Директива всего одна — nosniff.
Код Nginx:
add_header X-Content-Type-Options nosniff;
Referrer-Policy
Ссылки ведущие с одного ресурса на другой, могут содержать в себе различную информацию, в том числе и конфиденциальную.
Особенно это опасно при переходе с HTTPS-соединения на HTTP. Данный заголовок способен предотвратить утечку!
Основные директивы:
- no-referrer-when-downgrade (рекомендуется) — информация отправляется в том случае, когда уровень безопасности протокола остается неизменным или ведет на более защищенный (HTTP > HTTP, HTTPS > HTTPS или HTTP > HTTPS);
- no-referrer-when-cross-origin — информация отправляется только в том случае, когда уровень безопасности протокола остается неизменным (HTTP > HTTP или HTTPS > HTTPS);
- origin — оставляет только источник документа: https://domain.ru/page.html > https://domain.ru;
- origin-when-cross-origin — если запрос направляет на отличающийся протокол или веб-ресурс, то срабатывает как origin;
- no-referrer — информация не отправляется вместе с запросами.
Полный список здесь — https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Referrer-Policy
Код Nginx:
add_header Referrer-Policy "origin-when-cross-origin";
Permissions-Policy
Позволяет выборочно подключать или отключать различные функции веб-браузера пользователя при посещении сайта, либо менять их поведение.
Основные директивы:
- geolocation — определение местоположения;
speaker — воспроизведение звуков;
microphone — использование средств аудио выхода;
fullscreen — контроль над полноэкранным режимом;
display-capture — захват дисплея.
Код Nginx:
add_header Permissions-Policy "geolocation=(),midi=(),sync-xhr=(),microphone=(),camera=(),magnetometer=(),gyroscope=(),fullscreen=(self),payment=()";
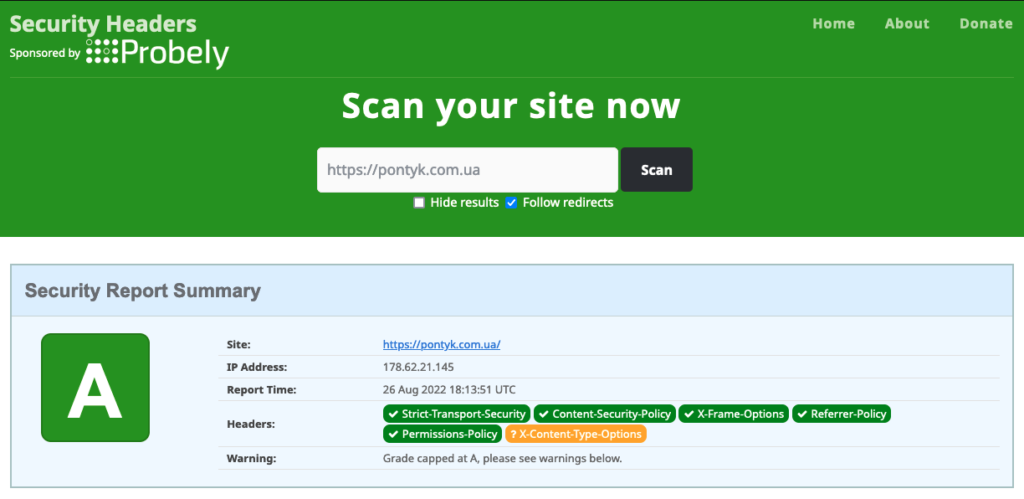
Результат настройки:
После добавления настроек nginx его нужно перезапустить и результат будет следующий: