Рад приветствовать, в этой статье я хотел бы с вами поделится одним полезным скриптом, который берет из свойства SRC изображения URL проводит с ним некоторые манипуляции? получает название картинки и записывает его в title и alt. Этот скрипт будет полезен людям(как и мне самому) которым ну очень уж не очень хочется писать эти важные свойства… Читать далее Добавления тегу IMG свойств ALT и TITLE из свойства SRC
Рубрика: Разработка
Уравнивание высоты блока с помощью JavaScript
Вот вчера сидя на работе, верстал дизайн одной велокомпании, и столкнулся с проблемой, проблема уравнивания блока. Если не понятно, то сейчас все поясню. У меня есть изображение, которое должно заливать центральный блок контейнера (<div id="container">) по оси -y- (background: repeat-y;). У этого блока есть минимальная высота, она равна двум высотам изображениям 326px (высота изображения = 163px)… Читать далее Уравнивание высоты блока с помощью JavaScript
Бесплатная тема для WordPress «Designpile»
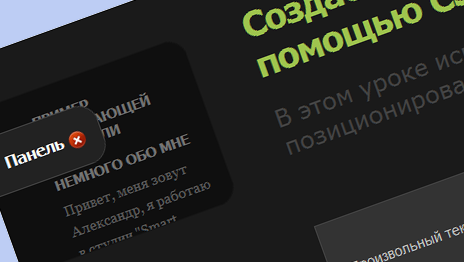
Создаем раздвижную панель с помощью CSS и jQuery
Мы все чаще и чаще видим людей использующих на своих сайта горизонтально раздвижные панели. Зачастую все это выглядит очень привлекательно. Используются такие панели чаще всего в форме контактов, обратной связи. Отмечу сразу что такие панели не очень хорошо влияют на юзабилити, но для красоты и подчеркивания индивидуальности вашего блога (сайта) они сделают свое дело. План… Читать далее Создаем раздвижную панель с помощью CSS и jQuery
3D глубина с помощью CSS3
В современном дизайне сайтов очень часто используется этот прием. Давайте посмотрим на него в близи designm.ag yoast.com
Онлайн-CSS помощьники (часть 1)
Рад приветствовать, эта статья будет посвящена, в наше время весьма популярным онлайн CSS-генераторам, который до невозможности облегчают жизнь разработчику. Итак можно приступить. Вот два неплохих CSS-генератора для работы со шрифтами. В этих генераторах вы можете наглядно протестировать созданные вами шрифты, а во втором генераторе даже посмотреть как они будут выглядеть в Win XP, Mac, Win… Читать далее Онлайн-CSS помощьники (часть 1)
Закругление углов через CSS
Здраствуйте. В этой статье разговор пойдет о «великом и могучем» CSS третьей версии. Как мы знаем то поддерживается он частично всеми браузерами, но совсем он не поддерживается Interne Explorer. Эта статья предназначается менее опытным пользователем, или даже начинающим «покорителям» CSS. Итак можно приступить. Первым делом мы попробуем закруглить уголки у блока. Привожу листинг Поддерживается Google… Читать далее Закругление углов через CSS
Шпаргалки CSS + HTML5
Рад всех приветствовать на моем блоге :-). Это мой первый пост, и вашему вниманию я представляю небольшой набор шпаргалок (или справочников) по CSS. Как показала моя практика, то без них просто не куда не деться, все удержать в голове очень сложно 🙂 . Первый справочник вы можете скачать по этой ссылке скачать. В этом справочнике вы… Читать далее Шпаргалки CSS + HTML5