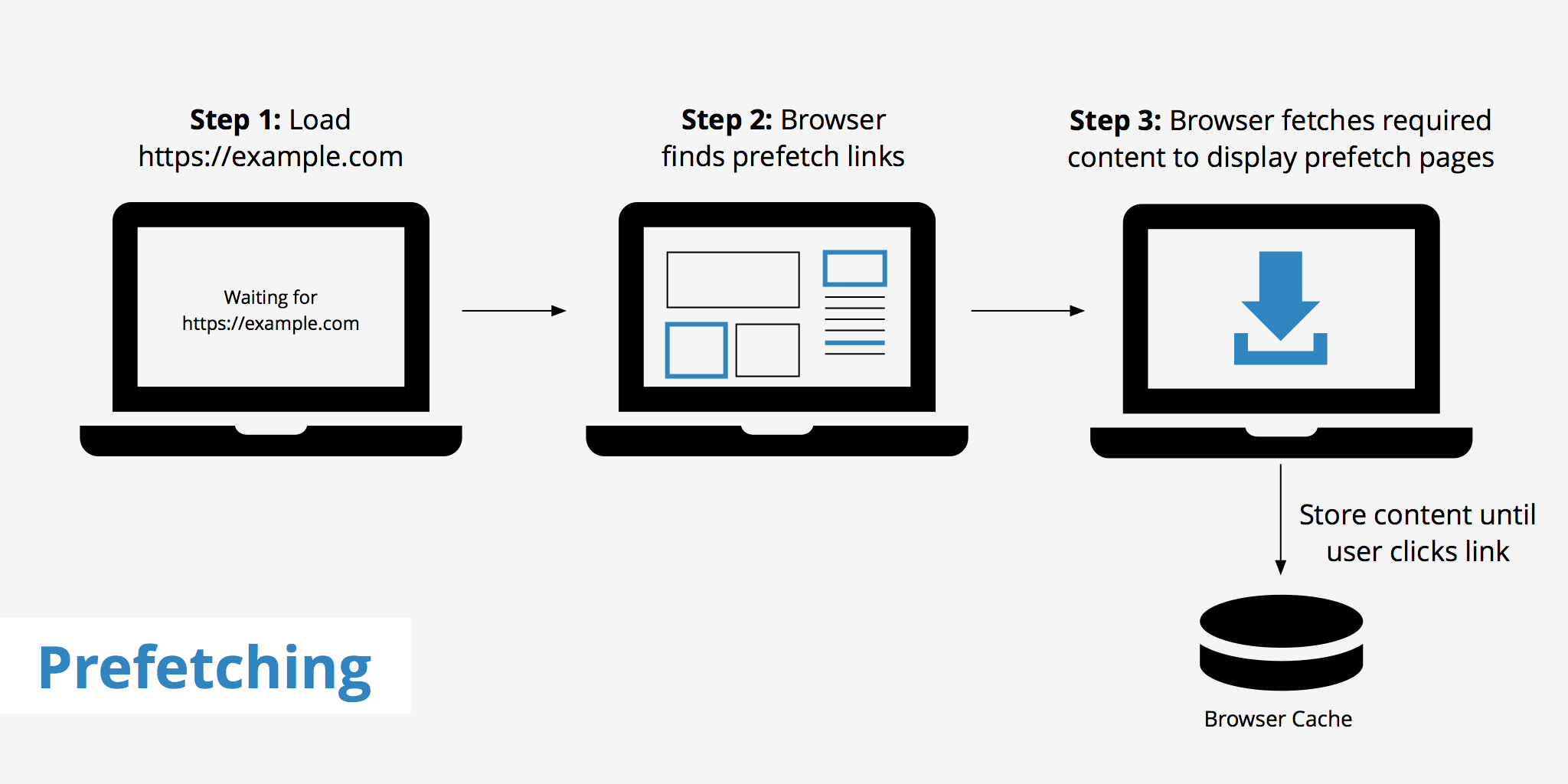
DNS-prefetch (предзагрузка DNS) — это попытка определить IP адрес по имени домена до того, как ресурс с этого домена будет фактически запрошен. Это может быть загрузчик файлов, который используется позже или ссылка, по которой, вероятнее всего, перейдёт пользователь. Зачем использовать dns-prefetch? Бывают случаи, когда в вашем приложении используются ссылки на домены, отличные от основного домена приложения.… Читать далее dns-prefetch про что это? и как использовать?
Метка: HTML
Простая карусель на в несколько строк на CSS
CSS сегодня настолько мощный инструмент!!! Если вам нужна простая карусель, то можно использовать только его 🙂 Использование CSS более простое, доступное, более естественное, а браузеры поддерживают прокрутку с привязкой(CSS Scroll Snap). Вы только взгляните на этот минималистичный пример: See the Pen Super simple CSS carousel by Pawel Grzybek (@pawelgrzybek) on CodePen.
При смене ориентации экрана в Google Chrome на iOS слетает верстка
Проблема: при смене ориентации экрана с портретной в горизонтальную, а потом обратно — едет верстка (у меня iPhone XR) Решение: зайтие в chrome://flags -> найти настройку «Fullscreen Smooth Scrolling» -> Disabled Данное решение мне помогло.
Раздвижные ссылки как на GitHub. Style Sliding Links Like GitHub
Заметил на GitHub прикольный эффект раздвижных ссылок.По умолчанию ссылки имеют усеченный текст, а при наведении на ссылку, появляется полностью его содержимое. Для реализации этого эффекта можно использовать один лищь CSS. Итак позвольте мне показать вам как это делается.
Хад для IE8
Эту строчку нужно добавить в самом конце опции стиля \0/ Например: И все будет окай
Генератор HTML+CSS шаблонов
Не могу упустить возможность, чтобы не упомянуть про замечательный генератор HTML+CSS шаблонов. Очень сильно понравилось, а главное очень просто в использовании!
Хак для IE6 и для IE7
Всем верстальщикам приходилось бороться с этими проклятыми браузерами, было потрачено много сил и «энергии», а самое главное это нервов. И в конце концов приходилось применять различные хаки. Так вот в этой заметке я упомяну про один, ну по крайней мере до сегодня не известный для меня хак. Этот хак обычная запятая(,). Да да именно запятая.… Читать далее Хак для IE6 и для IE7
Проблема с отступами IE6
Скажу о том, что речь идет о проблеме плавающих блоков, когда им задается margin слева или справа, в IE фактическое значение этих отступов удваивается, так вот, для того, чтобы решить эту проблеме блоку нужно добавить свойство display: inline.