Как я оформлял мегаплан
 На своем текущем месте работы мы работает с CRM системой “Мегаплан”. Данная система достаточно мощная: список дел, задачи, отчеты, сотрудники, сделки, счета и т.д., но как и в любой другой подобной системе есть свои особенности и недостатки (к сожалению).
На своем текущем месте работы мы работает с CRM системой “Мегаплан”. Данная система достаточно мощная: список дел, задачи, отчеты, сотрудники, сделки, счета и т.д., но как и в любой другой подобной системе есть свои особенности и недостатки (к сожалению).
Главным недостатком, как по мне, является то, что в ней нельзя грамотно отобразить приоритетность задач.
Мне также очень сильно не хватает канбан достки, с помощью которой можно раскидывать приоритетность задач, делить проекты на подзадачи, опять таки, с приоритетностью, датой, что в работе и т.д.
В общем, расскажу немного о том, что мне нужно было делать и что в итоге получилость.
Я являюсь руководителем отдела разработки (мы занимаемся разработкой сайтов) и как любому руководителю, мне приходиться следить за выполнением достаточно большого количества проектов, задач, подзадач, а так же контролировать сроки выполнения поставленных задач. Контролировать сотрудников, которые в текущий момент выполняют эти задачи. В общем достаточно интересная менеджерская работа 😉
Обычно в работе до 10 одновременных проектов, у каждого проекта от 5 до 20 задач, иногда крайне сложно даже с мегапланом все проконтролировать...
Как и у всех прочих подобных организациях, создающих сайты, наш этап разработки делится на:
- Разработка структуры (разрабатывается сео специалистами, все серьезно =)
- Разработку прототипов
- Написание тех.задания
- Рисования дизайна
- Верстки дизайна
- Интеграцию в CMS
Довольно часто, для экономии времени, мы эти процессы запаралеливаем, чаще всего 1, 2 и 3 пункты. Все достаточно просто.
Я могу очень долго описывать процесс работы над проектом, но я думаю это не сильно важно в рамках этой статьи, да и рассказчик я никудышный...
В данной статье я постараюсь поделится с вами опытом пользовательского оформления мегаплана. Я оформил мегаплан в рамках своего процесса работы над проектами.
Немного отступлю . Я бывший разработчик, поэтому в коде разбираюсь, а еще пользуюсь Google Chrome. Эти два критерия мне помогли оформлять мегаплан.
Для оформления мегаплана вам понадобиться:
- Мегаплан с его фильтрами
- Минимальное знание CSS и наследования классов
- Браузер Google Chome с его инструментом разработчика (также вы можете использовать Mozilla Firefox)
- Дополнение для браузера, которое позволяет вставлять свои стили при загрузки страницы (дополнение доступно для обоих браузеров).
Дополнение называется Stylish, скачать можно вот тут http://userstyles.org/. Скачиваете и устанавливаете. Теперь нужно настроить плагин для пользовательского оформления сайтов. После того, как вы его установили в браузере у вас должен появиться вот такой ярлычок:  Сразу вам покажу чего можно добиться с данным расширением:
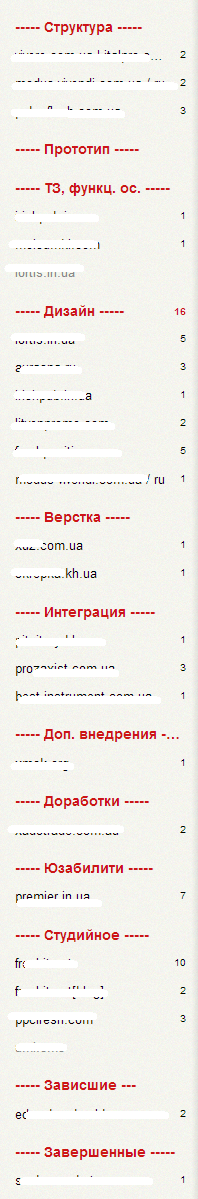
Сразу вам покажу чего можно добиться с данным расширением:
Итак поехали. Для начала нужно настроить расширение. Чтобы настроить расширение Stylish нужно нажат на нем правой кнопкой мыши и выбрать “Настройки”
Вы увидите что-то похожее на рисунок изображенный ниже. Нажимаете сразу кнопку “Создать стиль”
Далее заполняете следующие настройки:
- Название: megaplan.ru
- Включено: ставить галочку
- Применить к: URL в домене
- Поле рядом: megaplan.ru
- Нажимаете кнопку сохранить
После того, как вы это сделали, плагин готов. Можно приступать к следующему шагу.
У меня в мегаплане весь процесс разработки поделен на секции, соответствующие текущему этапу. Вы это можете увидеть на рисунке выше, который демонстрирует возможности Stylish.
Для того, чтобы можно было через Stylish оформить фильтр, нужно его для начала создать.
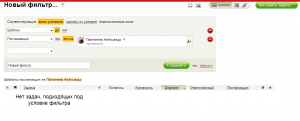
Добавляете новый фильтр в мегаплане. В данном фильтре делаете такие настройки, чтобы кол-во задач было 0. Даете соответствующее имя и нажимаете сохранить.
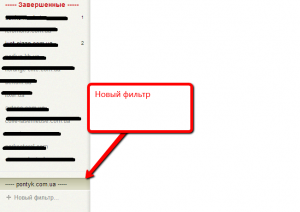
У вас получается новый пустой фильтр, как на рисунке ниже:
У каждого фильтра в мегаплане есть свой уникальный идентификатор, который видно в URL браузера:
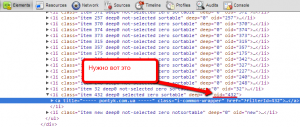
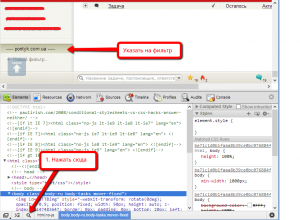
Теперь для того, чтобы можно было оформить мегаплан нужно узнать класс/идентификатор элемента, который будет оформляться. Для этого нужно перейти в мегаплан и нажать на клавиатуре кнопку F12, после этого откроется инструмент разработчика:
Далее выбрать инструмент “Лупа”(1) и кликнуть на созданный вам фильтр:
У вас выберется нужный элемент:
После того как вы нашли нужный элемент, нужно сформировать нужный CSS
.filter li[oid="432"] a {
color: #CD1515 !important;
font-weight: bold !important;
font-size: 14px;
}
Жирный шрифтом я выделил идентификатор.
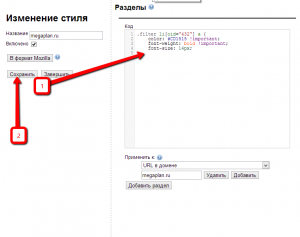
Далее вставить его в Stylish и нажимаете кнопку сохранить:
Переходите в мегаплан и любуетесь результатом:
В прицепе после таких нехитрых модификаций вы можете настроить мегаплан на свой вкус.
Я покажу как он настроен у меня:
В прикрепленном файле к статье содержится прокомментированный код для оформления мегаплана.
[mantra-button-dark url="http://pontyk.com.ua/wp-content/uploads/2013/02/megaplan_stylish.css"]Скачать стиль оформления мегаплана [/mantra-button-dark]