Рубрика: Инструкции и заметки
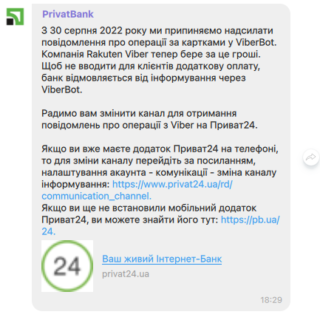
Приходит мне уведомления от Приват-Банк в «замечательный» мессенджер Viber: С 30 августа 2022 года мы прекращаем отправлять сообщения об операциях по картам в ViberBot. Компания Rakuten Viber теперь берет за это деньги. Чтобы не...
К счастью, новый продукт пахнет не гамбургерами, а скорее огуречным лосьоном Сеть ресторанов быстрого питания «Макдоналдс» выпустила гель для душа с ароматом бигмака — одного из самых популярных блюд в меню. Посмотреть эту публикацию...
Smart Brevity — коммуникационная формула, которую Axios применяет и улучшает год за годом.
1️⃣ Data.ai (ранее известная как App Annie) выпустила свой свежий отчёт Q2 2022 Regional Pulse Index. В нём, например, говорится, что время на мобильное потребление контента у пользователей в 2022 году выросло даже по сравнению...
— iOS 16 beta 7 (20A5356a) — больших изменений нет, но Apple исправила некоторые баги в: Airplay, SwiftUI, Accessibility. UIViewController в UI-кит объявили устаревшим и заменили, как и MKMapLandscape в Maps. Детальнее: https://developer.apple.com/documentation/ios-ipados-release-notes/ios-ipados-16-release-notes Также...
1. «The project is using an unsupported version of Gradle» Один из возможных способов решения — проверить версию Gradle на Android Studio и сравнить совпадает ли она с установленной на вашей системе. 2. «Could...
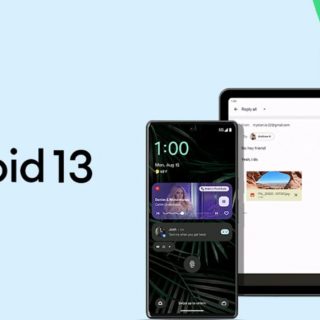
5 августа Google выпустил новую версию Android. Из нового: — новый интерфейс выбора фотографий и видео, — средства разработки приложений обновили до OpenJDK 11, — появился API, который позволяет привязывать к приложению индивидуальные настройки...
Для переключения языков на своем Mac я использую клавишу Caps Lock, для меня это оказался самый удобный способ переключения. На рабочем пк у меня Ubuntu 20.04 и Windows 10. На Ubuntu настройка производится очень...