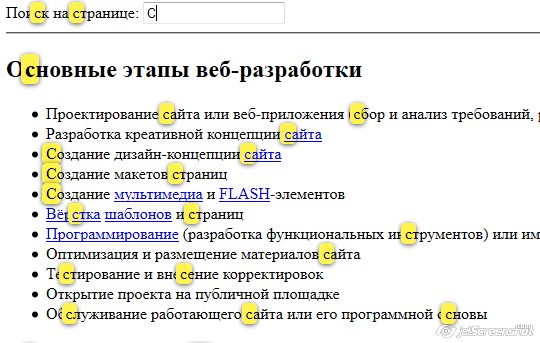
Поиск текста на странице при помощи Jquery
Техника которая будет рассмотрена в данной статье позволит лучше показать сложный контент, позволит пользователю найти информацию намного быстрее, а также сильно отразится на юзабилити сайта. [mantra-button-light url="http://pontyk.com.ua/wp-content/uploads/2012/08/highlight"]Demo урока[/mantra-button-light] [mantra-button-dark url="http://pontyk.com.ua/wp-content/uploads/2012/08/highlight.zip"]Скачать урок[/mantra-button-dark]